在 JavaScript 中字符串填充可以使用 String.prototype.padStart() 和 String.prototype.padEnd()
以 padStart() 为例,效果如下
1 | 'abc'.padStart(10); // " abc" |
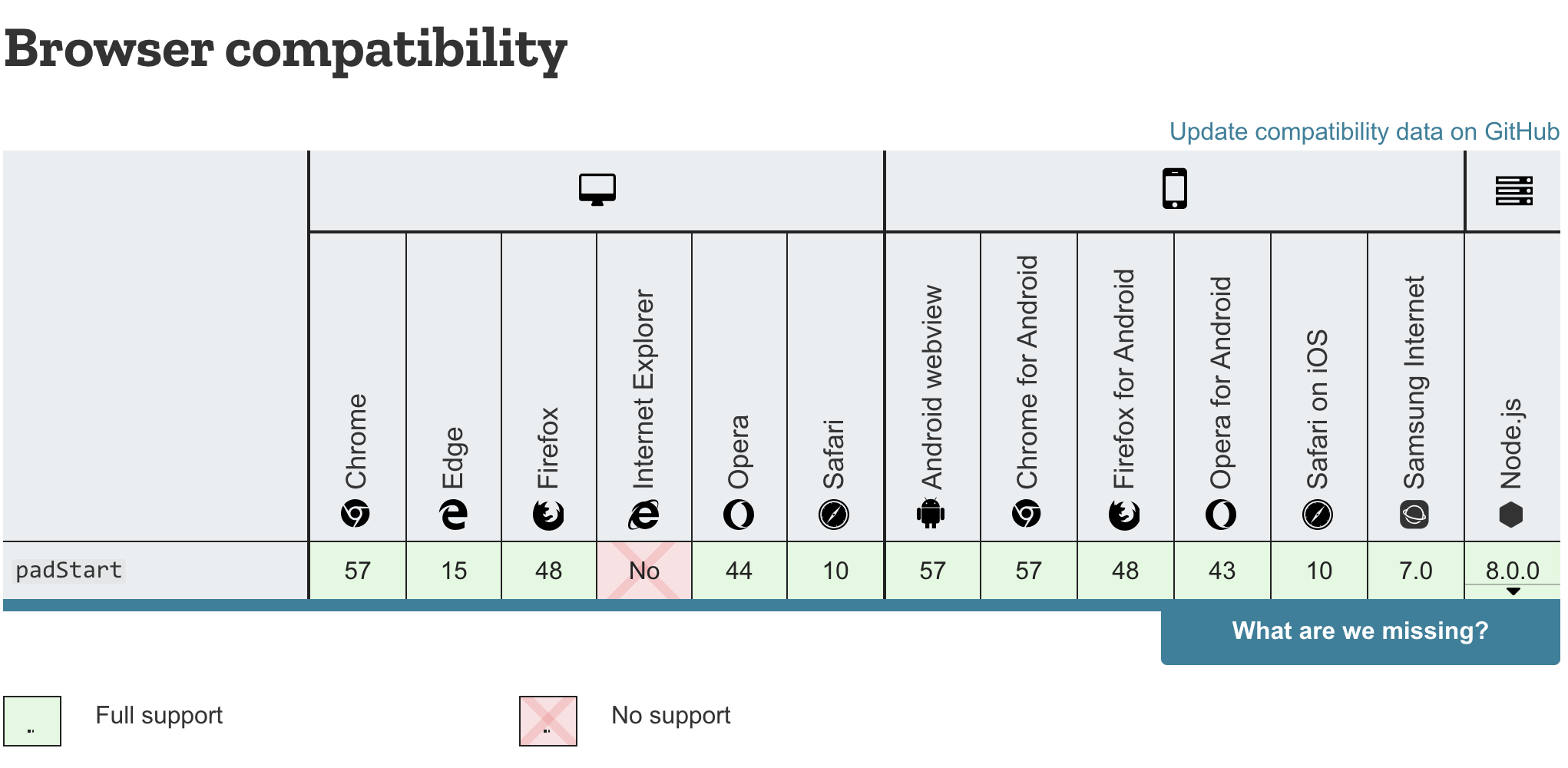
在浏览器的支持版本如下

对于不知道的版本,我们可以自己加上这个方法,在代码运行前执行如下代码即可。
1 | // https://github.com/uxitten/polyfill/blob/master/string.polyfill.js |
padEnd() 的代码如下
1 | // https://github.com/uxitten/polyfill/blob/master/string.polyfill.js |
最近热读
扫码关注公众号,或搜索公众号“温欣爸比”
及时获取我的最新文章




