最近开发些 web 页面,忍着敲标签的痛苦,想起来以前用过但不熟练的插件 Emmet,用完以后在写起代码感觉欲罢不能。

相信你在看过这个预览后,一定想开始尝试着用这个插件了,我们开始吧
安装
Pathogen
1 | $ cd ~/.vim/bundle |
Vundle
修改 ~/.vimrc1
Plugin 'mattn/emmet-vim'
在 Vim 中运行1
:PluginInstall
配置
官方默认的快捷键前缀是 <C-Y>,这在按第三个键位的时候简直逆天,官方自己也说用户可以改成 <C-Z> 比较方便1
let g:user_emmet_leader_key='<C-Z>' " 设置快捷键
使用
insert 模式下输入 html:5 后键入快捷键 <c-z>, 完成代码键入1
2
3
4
5
6
7
8
9
10
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
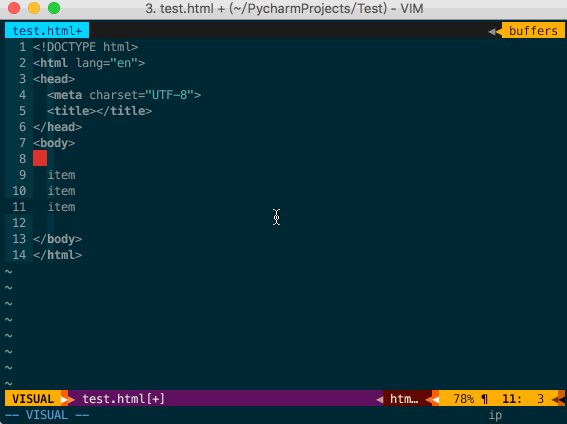
normal 模式下选中多行 item,键入快捷键 <c-z>, 完成代码键入1
2
3
4
5
6
7
8
9
10
11<ul>
<li>
<a href="">item</a>
</li>
<li>
<a href="">item</a>
</li>
<li>
<a href="">item</a>
</li>
</ul>
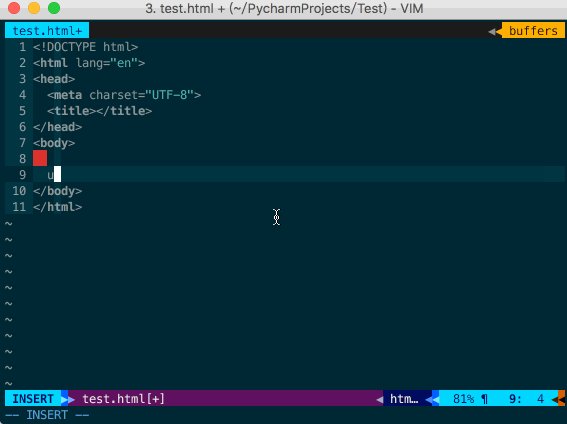
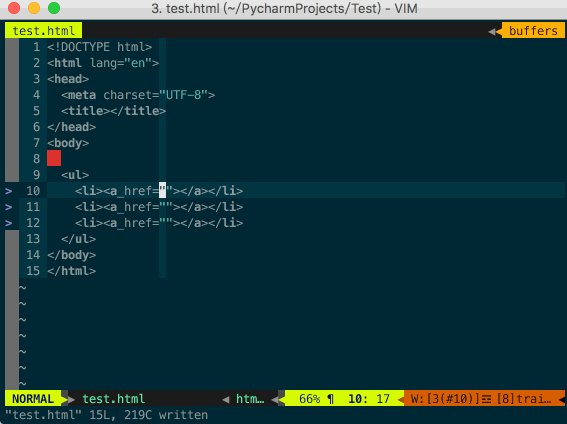
insert 模式后输入 ul>li*3>a,键入快捷键 <c-z>, 完成代码键入1
2
3
4
5<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
更多使用见文档



